
This weekend I’ve been participating in a french game jam and I made a game called Avion in 48 Hours!
You can play it HERE!
The Concept
At first, we hesitated between a 2D stickman ragdoll action game and a flying game, we went for the latter but we wanted to have the ragdoll feel in it too. The game we wanted to emulate the feel the most is a very old flash arcade game called “Ragdoll Avalanche“.
So the concept of the game was born, a flying game where you can control the plane with ragdoll control and you can lose parts of it and still fly.
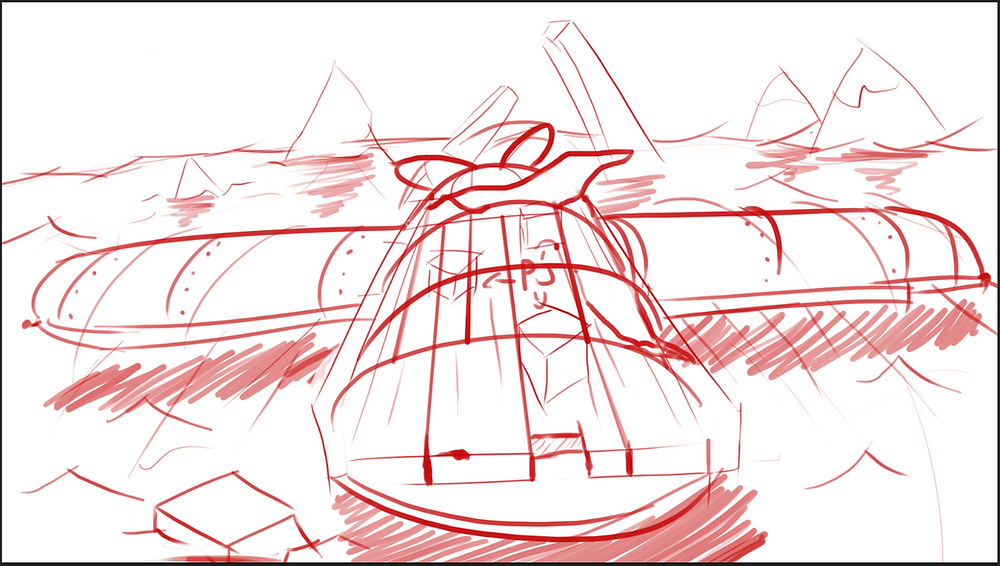
Here is an early concept of what I wanted to make:

You have to control one of the 3 boxes on the plane (representing the lives of the player) and steer the plane in the right direction to avoid large rocks.
The early production
Between 0 and 24 hours in, I did all the main game loop scripts, including the fly mechanic, the procedural pattern generator, and the player control.

For the fly mechanics, I didn’t know if I should move the plane or move only the environment around the player but I went for translating the player forward.
Then, we copy the plane velocity to the box player’s rigid body.
The tricky part was to reset the world position of the plane transform so you don’t get weird lighting at extreme distances.
The procedural pattern generator is a simple instantiation of prefab depending on world distance. The waterplane is the grid.
The player controls it just like a regular rotating cube, there is nothing special about it.
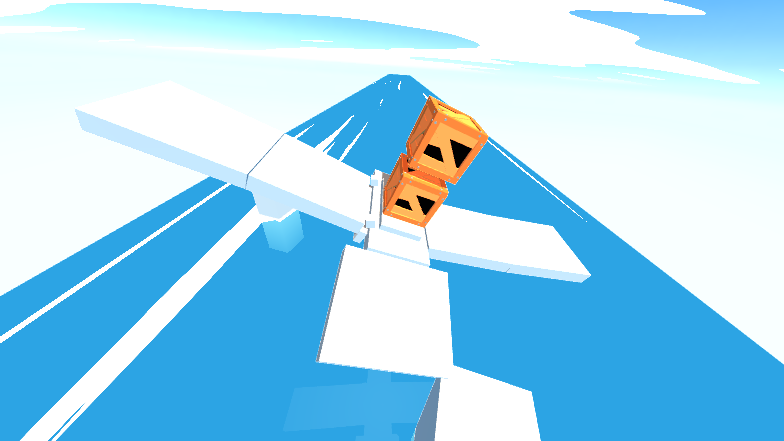
You can also see in the tweet that at first, we went for a blocky feel for the environment. But we quickly made the decision to go for an organic feel.
To end the first day I produced a new water geometry shader to make the game feels light and chill. I will make a devlog about that water shader that I will implement in Crumble eventually!
The last day
Having the game loop done and every shader for every asset too was very relaxing for the last stretch. During that time I’ve made a dynamic audio system that lerps the different ambient sound depending on the Y position of the plane.
So you can hear the wind when you’re high and hear the waves when you’re low!
The remaining time was spent building the rock assets, making different patterns that would be challenging for the player but not too much.
I must have spent 10 hours straight solely on refining the physics in Unity to have the best constraints possible and avoid weird behaviors at all costs!
In the end I wanted to have an end goal for the game, and to implement feedback for it inside the game. So I came up with this:

It will display the remaining patterns to go through before ending the game.
Conclusion
It was a really nice experience like all game jams I’ve done before.
I’ve learned new things about physics and experimented a lot on shaders. I’m getting more and more confident with each game jam I participate in and it really is a nice break from the slow development of Crumble.
As always you can help me by wishlisting Crumble on Steam!